Help docs
Select a topic from the list.
API
how-to-trigger-a-sendAdmin
a-list-of-user-access-permissionshow-to-add-a-group
how-to-add-a-user
how-to-change-a-group-logo
how-to-edit-user-permissions
how-to-mass-manage-users
Campaigns
how-to-create-a-campaignhow-to-edit-campaign-settings
Code Editor
code-editor-overviewhow-to-include-a-view-in-browser-link
how-to-include-an-unsubscribe-link
how-to-include-dynamic-content-in-your-email
how-to-make-html-elements-editable-data-see
how-to-personalize-by-first-name
how-to-use-javascript-in-your-email
improve-reporting-with-linknames
key-board-short-cuts
ESP
how-to-add-ses-as-your-esphow-to-add-sparkpost-as-your-esp
Images
how-to-move-imageshow-to-upload-images
Reporting
how-to-export-a-csvhow-to-generate-a-pdf
overview-serious-email-analytics
Sending
how-to-send-overviewSettings
how-to-add-a-from-addresshow-to-change-owner-of-a-from-address
how-to-edit-your-account-settings
how-to-share-a-from-address
Subscribers
how-to-assign-subscriber-lists-to-a-campaignhow-to-clean-a-subscriber-list
how-to-edit-a-subscriber
how-to-export-a-csv
how-to-import-subscribers
how-to-resubscribe-a-subscriber
how-to-share-a-list-across-groups
how-to-share-a-list-with-other-users
Templates
how-to-access-preview-linkshow-to-clone-a-template
how-to-mass-clone-a-template
how-to-search-and-replace-in-multiple-templates
how-to-set-up-a-test-send
how-to-zip-and-export-templates
template-manager-overview
Users
how-to-mass-manage-usersVisual Editor
visual-editor-overviewCode Editor: how to personalize by first name
This document will quickly show you how to personalize your emails by including a subscriber's first name. It also shows you how to dynamically create alternate content if the subscriber's first name is not found.
This tutorial assumes you have already uploaded a subscriber list. If not, you can learn how here: How to import subscribers.

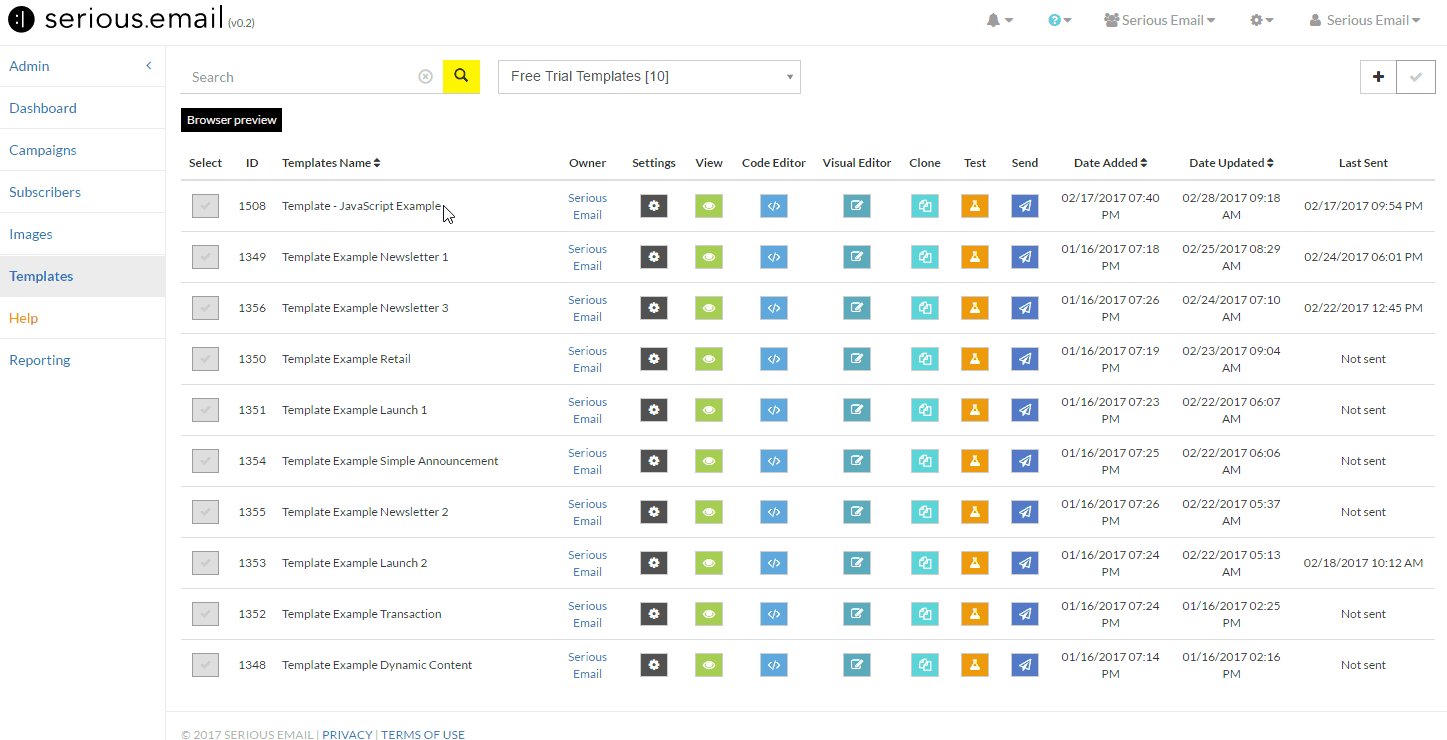
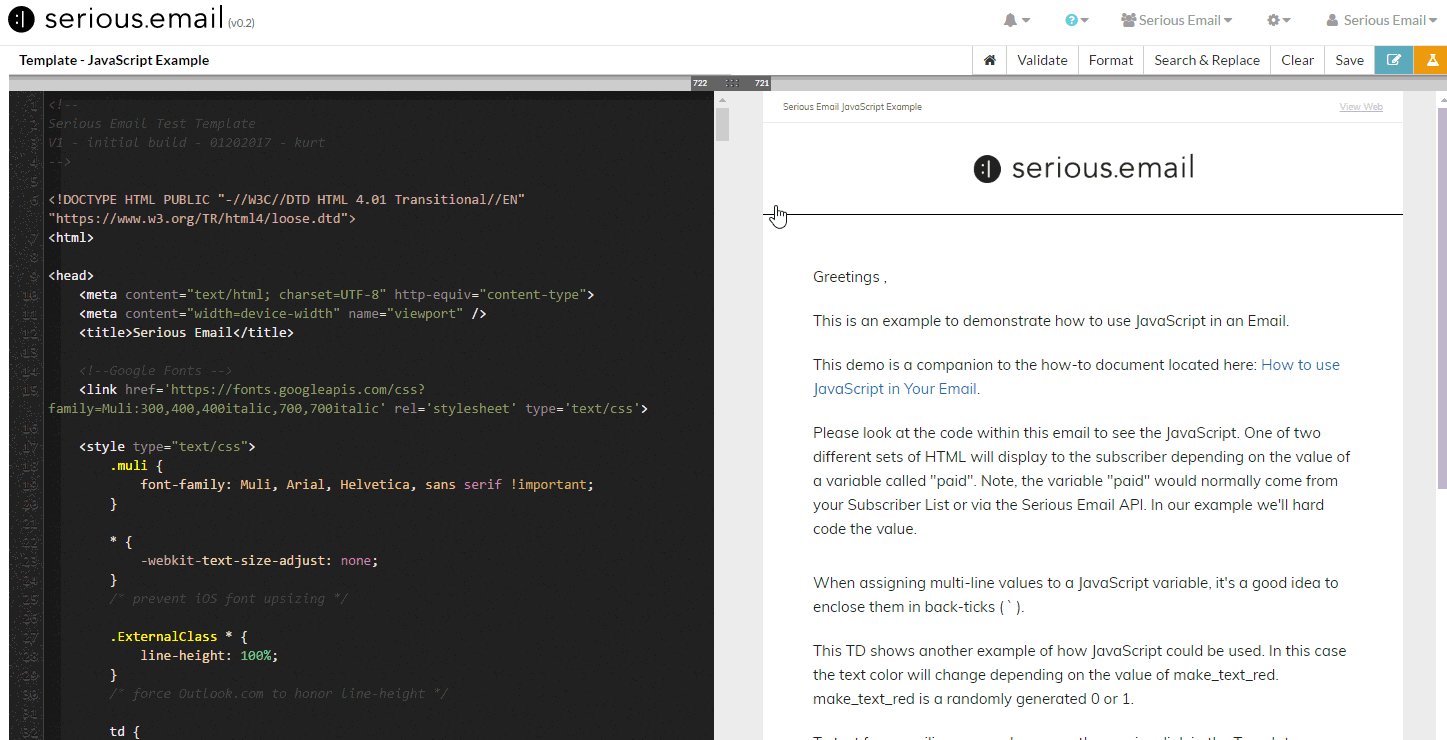
The Code Editor can be opened for an existing template or by creating a new one. To do either, visit the Templates Manager Templates Manager. To create a new template in the code editor please click the "+" button at the top right of the Templates Manager. Or open an existing template by clicking the "Code" button.
Getting the subscriber's first name
The subscriber's first name is easy to retreive. Simply add %%first_name%% to your html. If you've included a first name for the subscriber - it will display.Greetings %%first_name%%!
It get's just a tiny bit more complicated when we realize we may not always have a first name.Adding logic with JavaScript
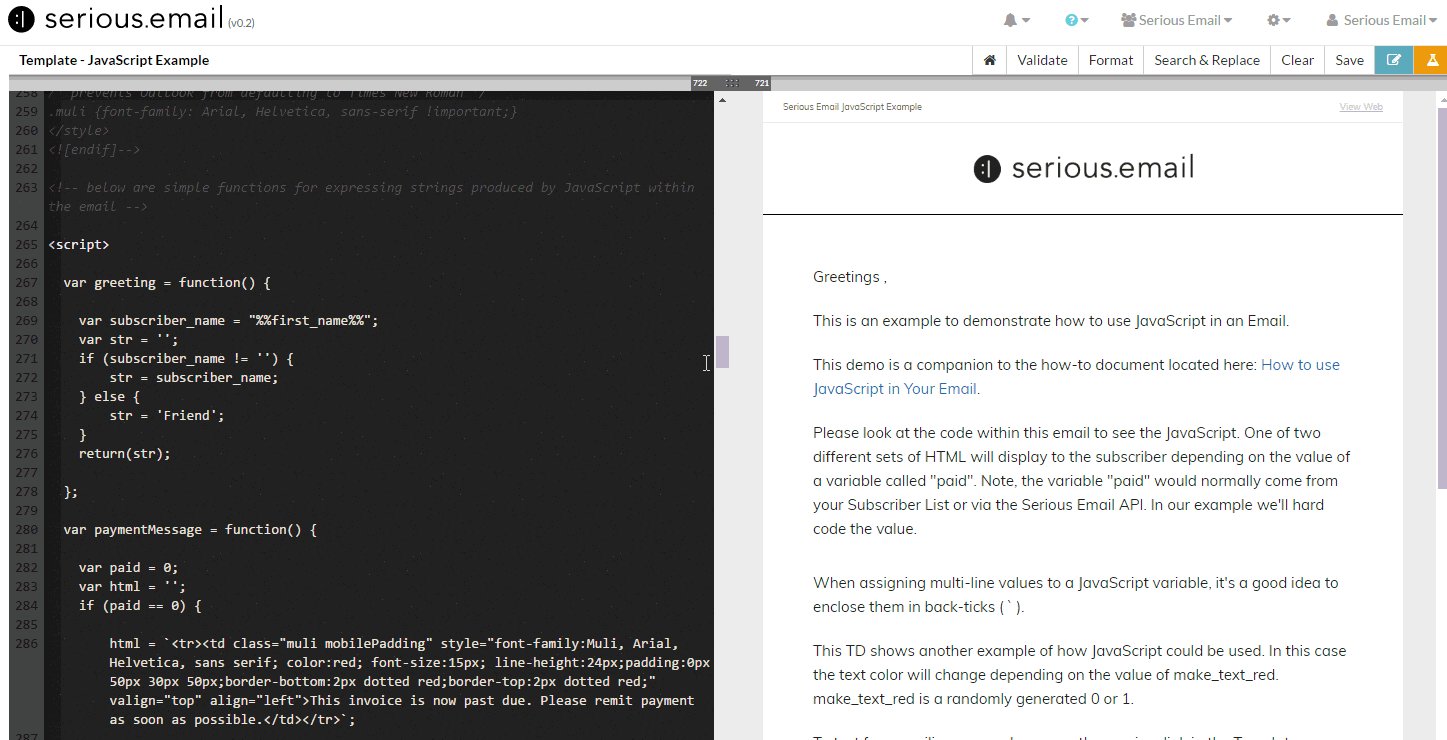
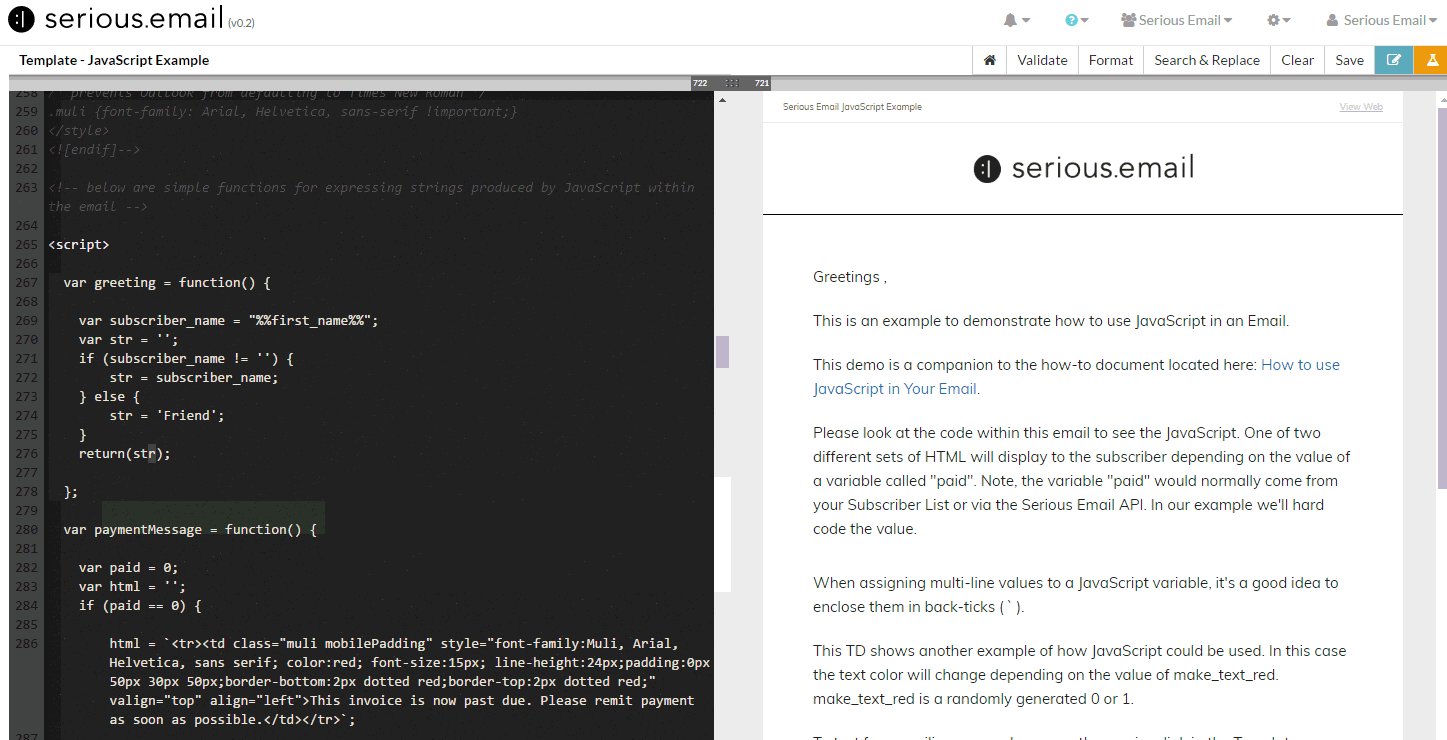
The following is a complete example including a function to determine if we have a first name and what to do if we don't.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Serious Email</title> <script> var greeting = function() { var subscriber_name = "%%first_name%%"; var str = ''; if (subscriber_name != '') { str = subscriber_name; } else { str = 'Friend'; } return(str); }; </script> </head> <body> Greetings <script> greeting(); </script><comment data-msg="NAME"></comment>, <br> <br> How are you? <br> <br> Thank you, <br>Serious.Email </body></html>